
jane-wu.blogspot.com
Jane's Blog一位網頁設計人在這裡聊設計/生活/旅遊經驗, 和書籍/文章的推薦分享...
http://jane-wu.blogspot.com/

一位網頁設計人在這裡聊設計/生活/旅遊經驗, 和書籍/文章的推薦分享...
http://jane-wu.blogspot.com/
TODAY'S RATING
>1,000,000
Date Range
HIGHEST TRAFFIC ON
Monday



LOAD TIME
0.5 seconds
16x16
32x32
PAGES IN
THIS WEBSITE
19
SSL
EXTERNAL LINKS
21
SITE IP
172.217.10.65
LOAD TIME
0.475 sec
SCORE
6.2
Jane's Blog | jane-wu.blogspot.com Reviews
https://jane-wu.blogspot.com
一位網頁設計人在這裡聊設計/生活/旅遊經驗, 和書籍/文章的推薦分享...
 jane-wu.blogspot.com
jane-wu.blogspot.com
Jane's Blog: IE6/IE7 bug 蒐集
http://jane-wu.blogspot.com/2007/09/ie6ie7-bug.html
根據IEblog的官方說法: 在 positioniseverything.net. 中所提到的 IE5/6的bug, 唯一延續到IE7的是" Escaping Float Bug". 有個網頁專門蒐集各瀏覽器的bug: Browser bugs section. 裡面匯整出 Mozilla有1個bug , Opera 9有33個bug , IE6有75個bug(positioniseverything.net 說的沒這麼多) , IE7有70個bug, 每個bug還有圖示範例. 感謝有這等閒工夫的人的貢獻, 但是當中獨缺Firefox的bug. 不敢相信Firefox都沒有bug, 到Google搜尋一下還是有的 - 懷疑這些bug是不是Firefox蒐集的. IE6, IE7的bug加起來真是多啊, 一時間很難消化, 實做上也不認為都遇得到. 但不管怎樣, 列的非常詳盡, 遇到莫名難解的情況時, 可以到這個網頁追查是不是bug問題了! 標籤: Web Design. 訂閱: 張貼留言 (Atom). IE8 Beta 1 版本將在2008上半年公佈. IE Developer Toolbar 介紹.
Jane's Blog: CSS3 初體驗
http://jane-wu.blogspot.com/2009/08/css3.html
最近 Firefox 3.5 的推出讓 "只聞樓梯響, 不見人下來" 的 CSS 3 有了眉目. 因為 Firefox 3.5 支援不少 CSS 3 屬性, 這一點比 IE 8 強一些. IE8 標榜支援 Web Standard 和通過 Acid2 檢測. 註1), 完全支援 CSS2.1 版本. 算是 IE 的一大步, 所以我們會發現 IE8 的 CSS 寬高顯示都與Firefox一致, 這是喜的部份; 憂的是 IE 6, 7, 8 版的顯示差異就足以讓設計師們手忙腳亂好一陣. 要特別一提的是目前瀏覽器支援的 CSS3 屬性尚未成為 W3C 的推薦標準, 未來仍有被取消的可能性, 所以瀏覽器制定了各自的專有屬性, 要與標準屬性做區分. 這些專有屬性並無法通過 W3C 的 CSS 驗證, 不在意驗證的使用者可以當作實驗或學習先使用. 瀏覽器專有屬性置於 selector (選擇器) 之前, 例如: -moz-border-radius-topleft: 20px;. IE 只有 IE8 支援 -ms- ). 訂閱: 張貼留言 (Atom). IE8 Beta 1 版本將在2008上半年公佈.
Jane's Blog: 40歲的盤點
http://jane-wu.blogspot.com/2008/06/40.html
假設醫學發達, 平均年齡80歲, 那麼一路走來也到了人生的中間點40歲, 古人說40歲而不惑, 意思是到這個年紀應該對自己的人生有清楚的想法, 知道該做什麼和不該做什麼! 和30歲時比起來, 對事物的觀察感覺有更清楚的輪廓, 能見度高一些. 也知道除了表象之外, 應該了解背後的因素與動機. 行為上可以盡量控制住不好的情緒, 說該說的話, 做該做的事! 從前的我是比較內向不善於言辭的, 漸漸的經由多和別人接觸的機會, 已經能適時表達自己的想法. 我的40歲雖然比較清楚輪廓, 但輪廓裡面仍然模糊, 最近大前研一的新書"後五十歲的選擇"說: 50歲是看清全盤人生並開始倒數計時的時候. 所以人是要到50歲才能看清楚來和去的路. 老天是在開玩笑嗎? 忘了那本書提到過: 年輕時看不清楚方向, 總是浪費時間在四處亂闖, 等老了能看清楚方向時, 卻已經沒有精神和體力去闖. 弔詭也很悲情的人生! 現在回過頭想, 遇到瓶頸很可能是通往另一扇門的契機, 也是考驗如何做選擇的智慧. 往後再面對類似的經驗就知道應該怎麼做. 50歲我很可能還在工作, 因為整體社會退休年齡往後挪, 但是工作上應該不會有太多新意, 改以培養提攜後進為...
Jane's Blog: W3C Xhtml 驗證問題經驗分享
http://jane-wu.blogspot.com/2007/04/w3c-xhtml.html
做驗證, 並將顯示的錯誤一一修正, 直到全部通過檢測為止. 修改的錯誤包括:. 1 form 標籤應該有action值, 例如: form action=” searchresult.htm. 2 如果在表單使用 legend , 外圍就應該有相對應的 fieldset 包覆. 下拉選項 /option 應該改成 option selected=”selected. 8221; 下拉選項 /option. 4 form 要在 table 外面, 不能包在 table 裡面. 5 span 裡面不應該包覆 div , span 通常只用來改變字型/顏色/大小/靠左靠右等細微外觀, 不能像 div 一樣當成區塊使用. 6 多媒體檔案(如swf, mov, wmv) 的code無法通過驗證. 1 4 修改的多半是tag標籤順序以及一定要有屬性值設定的細節問題, 在Dreamweaver 8版本按照次序由程式自動產生的文件多半是正確的, 只要注意順序即可, 但如果像我ㄧ樣習慣手動加tag就容易產生這類的錯誤. A List Apart有ㄧ篇 Bye Bye Embed. Param name="allowScr...
Jane's Blog: 新的Web 標準- Html5
http://jane-wu.blogspot.com/2007/07/web-html5.html
27日參加一場由資策會創新應用服務研究所舉辦的"W3C網頁標準-推廣與應用研討會", 會中提及W3C新的推薦web標準已經從Xhtml1.0改成Html5了. (Html復活了! 太久沒上W3C網站, 連標準也改了.). 之前因為Html的語法不夠嚴謹, 希望以Xhtml1.0做為銜接Xml的橋樑, 況且Xhtml2.0還在草案階段中. 顯然使用Xhtml也有它的問題存在: 如實際上並未真正扮演橋樑的角色, 與Html無太大差異; 另外就是瀏覽器開發者的支援問題- Apple,Opera及Mozilla已經表態支持以Html5做為新的推薦web標準( Proposal to Adopt HTML5. 從W3C最近公佈的"Html5與Html4的差異性" ( HTML 5 differences from HTML 4. Html5預計2010年要完成制定, 詳細時程如下 ( Schedule of Deliverables. 2007 Mar: convene the HTML Working Group. 2007 Aug: First Working Draft. Id 和 class 的差異.
TOTAL PAGES IN THIS WEBSITE
19
壞掉的印表機 - 設計、生活、態度: [CSS] 用CSS3寫 iTunes flip cover效果
http://amos-lee.blogspot.com/2013/11/css-css3-itunes-flip-cover.html
壞掉的印表機 - 設計、生活、態度. CSS、Web Design、個人筆記. CSS] 用CSS3寫 iTunes flip cover效果. 早在很久以前,當iTunes的3D flip cover檢視效果出來時,就已經造成令人驚豔的視覺感受了,而現在有了CSS3的3D功能支援後,未來要寫這樣的效果可以說是越來越簡單了,而且更令人感到驚訝的是,不需要Javascript也能寫出iTunes這樣的效果了,不多說,請各位直接到CSS可樂頁面去看看吧. 訂閱: 張貼留言 (Atom). 資源]Adobe Certified Associate認證考題重點(Adobe ACA認證). 影片]Photoshop CS4新功能預覽、教學、影片. CSS] 用CSS3寫 iTunes flip cover效果. Simple範本. 由 Blogger.
壞掉的印表機 - 設計、生活、態度: 2013/9/1 - 2013/9/8
http://amos-lee.blogspot.com/2013_09_01_archive.html
壞掉的印表機 - 設計、生活、態度. CSS、Web Design、個人筆記. CSS3] CSS3 transition 試做分享區塊之球體彈性效果. CSS3 的 transition 功能是壞掉的印表機很喜愛的一個屬性,這次壞掉的印表機想以最少的 HTML Code 嘗試僅使用 CSS3 Transition 製作彈性效果,不使用 animation keyframes 製作,並且必須添加陰影效果,每個圖示的原始碼如下. Li a href="#" img. /a /li. 很乾淨對吧 ,製作上希望球體能像上彈起並有彈性效果,在球體的下方還要有陰影產生,陰影的效果必須配合球體的彈性有大小的變化,此外,在球體往上彈起之前必須讓球體稍微往下縮一點,讓他更有準備彈起蓄勢待發的Fu. 訂閱: 文章 (Atom). 資源]Adobe Certified Associate認證考題重點(Adobe ACA認證). 影片]Photoshop CS4新功能預覽、教學、影片. CSS3] CSS3 transition 試做分享區塊之球體彈性效果. Simple範本. 由 Blogger.
壞掉的印表機 - 設計、生活、態度: 2013/11/3 - 2013/11/10
http://amos-lee.blogspot.com/2013_11_03_archive.html
壞掉的印表機 - 設計、生活、態度. CSS、Web Design、個人筆記. CSS] 用CSS3寫 iTunes flip cover效果. 早在很久以前,當iTunes的3D flip cover檢視效果出來時,就已經造成令人驚豔的視覺感受了,而現在有了CSS3的3D功能支援後,未來要寫這樣的效果可以說是越來越簡單了,而且更令人感到驚訝的是,不需要Javascript也能寫出iTunes這樣的效果了,不多說,請各位直接到CSS可樂頁面去看看吧. 訂閱: 文章 (Atom). 資源]Adobe Certified Associate認證考題重點(Adobe ACA認證). 影片]Photoshop CS4新功能預覽、教學、影片. CSS] 用CSS3寫 iTunes flip cover效果. Simple範本. 由 Blogger.
壞掉的印表機 - 設計、生活、態度: [影片]Photoshop CS4新功能預覽、教學、影片
http://amos-lee.blogspot.com/2008/11/photoshop-cs4.html
壞掉的印表機 - 設計、生活、態度. CSS、Web Design、個人筆記. 影片]Photoshop CS4新功能預覽、教學、影片. Photoshop CS4新功能想必很多人都很有興趣,下面把一些Photoshop CS4的新功能影片給大家看看囉. 可以設定不改變的位置跟要變形的位置,在很早之前就有看到過有人開發出這種演算技術了,當時就在想Adobe應該會注意到這個超屌的功能吧,沒想到總算被盼到啦 XD. 由影片中可以看到增加了新的快速輔助鍵,在調整上面也夠多細節了 可惜影片的解析度不是很好,所以只看個大概囉. 不知道有沒翻譯錯誤,只有大概看了一下,新增的調整圖層以往都是在一個新的對話視窗中設定,現在可以在另外一個調整的浮動面板中設定了,在檢視上面也更即時囉. 很多人都知道新版的Photoshop CS4有了GPU的支援之後,畫面在平移以及縮放上面更加的順暢了啦 看影片就可以知道囉,不過.這樣的感覺好像有點多餘吧 就算沒有這種效果我也沒差 (好無聊的功能阿). Http:/ tw.youtube.com/watch? Http:/ tw.youtube.com/watch?
壞掉的印表機 - 設計、生活、態度: 2013/9/15 - 2013/9/22
http://amos-lee.blogspot.com/2013_09_15_archive.html
壞掉的印表機 - 設計、生活、態度. CSS、Web Design、個人筆記. CSS3 裡面最強大的選取器大概就屬 :nth-child(n) 偽類選取器了,很多人看了這選取器老是感覺一頭霧水的話,這邊有一篇超級詳細的教學,各位可以看看喔~. 訂閱: 文章 (Atom). 資源]Adobe Certified Associate認證考題重點(Adobe ACA認證). 影片]Photoshop CS4新功能預覽、教學、影片. Simple範本. 由 Blogger.
壞掉的印表機 - 設計、生活、態度: 2012/7/8 - 2012/7/15
http://amos-lee.blogspot.com/2012_07_08_archive.html
壞掉的印表機 - 設計、生活、態度. CSS、Web Design、個人筆記. 使用純CSS3來製作展示用的區塊,真是又酷炫又方便~大家一起來研究CSS3吧~. CSS3實在太好玩了~這麼有趣的相簿,只要一個CSS class就能做完~大家一起來研究CSS3吧~. 訂閱: 文章 (Atom). 資源]Adobe Certified Associate認證考題重點(Adobe ACA認證). 影片]Photoshop CS4新功能預覽、教學、影片. Simple範本. 由 Blogger.
壞掉的印表機 - 設計、生活、態度: 2013/12/22 - 2013/12/29
http://amos-lee.blogspot.com/2013_12_22_archive.html
壞掉的印表機 - 設計、生活、態度. CSS、Web Design、個人筆記. CSS3] 用CSS3撰寫神奇寶貝球,不需要圖片就能做到! CSS3要畫圖是越來越簡單了,但如何省下HTML的原始碼數量就變得非常重要,那麼畫一顆神奇寶貝球到底需要多少的HTML碼呢?答案是…只需要一個DIV標籤即可! CSS3中有許多迷人的功能,讓我們可以非常自由且彈性的設計我們的頁面區塊,其中Multiple background image就是一個非常吸引人的功能,不僅便利、彈性、省Code外,還能發揮更多的設計變化,上一次Amos寫的的「 使用CSS3輕鬆寫出MAC彩虹球效果. 12301;以及「 純CSS寫的撞擊點圖示! 12301;其實也都是CSS3的Multiple background image功能,而這一次Amos更是好好玩了一下CSS3 Multiple background image功能,將CSS3的Gradient功能加進來一起使用,製作了. 九顆神奇寶貝球,不多說,先來看看 CSS可樂. 訂閱: 文章 (Atom). Simple範本. 由 Blogger.
壞掉的印表機 - 設計、生活、態度: 2013/8/25 - 2013/9/1
http://amos-lee.blogspot.com/2013_08_25_archive.html
壞掉的印表機 - 設計、生活、態度. CSS、Web Design、個人筆記. CSS3] 用 CSS3 繪製立體感圖示. 自從 CSS3 新增了漸層與陰影屬性之後,網頁設計的彈性就變得更大了,於是使用 CSS3 畫圖的人就變多了,所以壞掉的印表機也不例外,看到網路上有人用Photoshop畫出好看的icon,那印表機就用 CSS3 來畫吧! Ok~想做就去做吧!首先必須要先分析一下這樣的圖示大概可以用哪幾個 CSS3 的屬性做出來?然後思考一下需要幾個div標籤?當然,div多個幾層做起來是簡單的~但是Code就變得髒多了~但這樣就失去了使用 CSS 的原始目的,最後!壞掉的印表機決定用兩層div來做,html 原始碼就用下面這樣. 觀看完整範例 http:/ cdpn.io/tdpkC. 小提醒:各位進到範例頁面中,可以點選左下角一個不明顯的「Edit this pen」去看原始碼等相關資訊喔~. CSS3] CSS3 3D 功能實作. CSS3] CSS3 設計 Path style Menu,不使用animation屬性. CSS3 的path style menu很早之前就有看過網路上有人寫過...
壞掉的印表機 - 設計、生活、態度: 2012/4/15 - 2012/4/22
http://amos-lee.blogspot.com/2012_04_15_archive.html
壞掉的印表機 - 設計、生活、態度. CSS、Web Design、個人筆記. 個缺點,而且在瀏覽器原生支援CSS3效果的情況下~CSS3絕對是未來強大的趨勢阿~歡迎大家一起來玩CSS3吧 。 CSS3] CSS3 按我按我 自動提示效果. 壞掉的印表機原創的CSS3效果範例喔~畫面會自動告訴你~我可以用滑鼠點喔~用CSS3就能輕鬆達到這樣的效果~可愛又逗趣吧. 這CSS3的範例用在網頁上頗有趣的~整個網頁被切開的設計~連背景都會一起移動~非常有趣的一個CSS3範例喔~設計過程中壞掉的印表機還給他思考了兩天才想到怎麼「切畫面」又能在實際網頁中能夠實用而不只是花俏而已~算是小小的被考驗到的一個例子~壞掉的印表機原創CSS3範例分享給大家~ 以下是壞掉的印表機. 壞掉的印表機原創的CSS3範例又來了~這次採用了CSS3的動畫功能來模擬apple官方網站的選單效果~錄製畫面時畫面會閃動~但事實上瀏覽器在操作時是不會閃動的~很棒的CSS3功能~分享給各位看看~ 以下是壞掉的印表機. CSS3] 利用 CSS3製作MAC Dock效果. 訂閱: 文章 (Atom). CSS3] CSS3 按我按我 自動提示效果.
TOTAL LINKS TO THIS WEBSITE
21
Designer Lingerie | Luxury Silk Nightwear | Romantic Lingerie -Jane Woolrich Design
Jane Woolrich Lingerie NIghtware. You have no items in your shopping cart. Jane Woolrich Lingerie and Nightwear. Indulge in pure Luxury. Made in the heart of England. The Height of Romance. Made exclusively for you. The Latest designs from Jane Woolrich. I accept the Terms and Coditions. First name is required! Last name is required! First name is not valid! Last name is not valid! This is not an email address! Email address is required! This email is already registered! Enter a valid password!
Silk Nightwear | Romantic Negligees | Sexy Underwear | Sensual Basques | Erotic Knickers
Welcome to the website of Jane Woolrich Design. Jane uses only the very best silks and laces. French Leavers lace is from Calais and is really beautiful. It is made using traditional ways and is sadly becoming a dying art. Click here to find out more about Leavers Lace.
JaneWorld
Jane World 1 Is Released! Keep up with me in between Jane World’s at:. Wallacepublishing.weebly.com/our-writers.html. Transient State E-book US:. Transient State E-book UK:. Jane World 1 E-book UK:. Jane World 1 E-book US:. Jane World 1 Paperback:. Visit My Author Page. Keep up with me in between all the waiting for Jane, at. I’ll update here until I link it back to my author site as I know more. As promised Jane Fans:. Ldquo;Transient State” Release tomorrow, Friday, 12-12-14 :. Enter your email address:.
jane-world (Jeanne) - DeviantArt
Window.devicePixelRatio*screen.width 'x' window.devicePixelRatio*screen.height) :(screen.width 'x' screen.height) " class="mi". Window.devicePixelRatio*screen.width 'x' window.devicePixelRatio*screen.height) :(screen.width 'x' screen.height) ". Join DeviantArt for FREE. Forgot Password or Username? Deviant for 9 Years. This deviant's full pageview. Last Visit: 475 weeks ago. This is the place where you can personalize your profile! By moving, adding and personalizing widgets. Why," you ask? Je voulais vo...
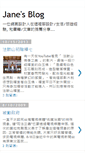
Jane's Blog
12301;的影片,最後一段介紹禪堂的白玉佛:「是緬甸白色玉石雕刻而成,造型簡潔樸實,材質會閃閃發光,配合燈光能產生亮點,有種夢幻的感覺」。看完這部影片就很想到禪堂看白玉佛,禪堂平日不對外開放,只有參加禪修活動才能進入,所以刻意等待在法鼓山禪堂舉辦的初階禪七,終於等到「9/21 29」的梯次出現。 參加前幾天先做一件事情 戒咖啡,去年參加禪二,整整兩天都在腿痛和昏沉中度過,回想禪二的昏沉應該和咖啡有關係。那時習慣早上和下午各一杯濃咖啡,沒喝就精神不濟。所以參加前開始減量,每天只喝一杯拿鐵,出發前三天就不喝了,先排除咖啡因的干擾因素。 不久到禪堂集合,聽主七總護法師介紹四周環境和生活規範,這才終於看見白玉佛端坐在前方不遠處。我一直看著佛像,也仔細打量禪堂建築:屋頂牆面和地板都是木造,挑高的空間沒有樑柱,四周以開放的木板門成對隔著,門外有一圈走道,最外圍是透光的玻璃窗和玻璃門,有自然採光和通風效果。 藥石時間進齋堂吃晚飯,因為禪七期間全程禁語,法師介紹幾種筷子術語,用筷子向打菜的義工菩薩示意:加菜、不加菜、加多少ӌ...早齋後出坡,我的任務是打掃禪堂四周木板和大門,這禪...短暫休息後又進入禪堂&...
![]() jane-wwoofing-japan-nihongoban.blogspot.com
jane-wwoofing-japan-nihongoban.blogspot.com
Jane WWOOFing Japan 日本語版
Jane WWOOFing Japan 日本語版. 日本にWWOOFingの体験。WWOOFとはWorld Wide Workers On Organic Farms。 4月から8月まで、あなた様の所で、すばらしい時間があった。 4週間前、ドイツに帰りまして、10月に、大学が始まる。 しかし、日本の旅行は私にとって絶世の経験でした。どこでもたくさんのことを学びました。皆さんおかけで、日本語も着々よくなりました。よかった!ところで、12月に、 日本語能力試験、2級. を合格してみたいですが。それで、今、毎日、一生懸命漢字と単語と文法と表現を勉強しています。 残念ながら、北海道の滞在中から、日本語版のブログを書くのため、時間がありませんでした。でも、 ドイツ語版のブログ. でたくさんの写真があります。そして、今から、ドイツ語版のことを翻訳続いてしたい。 8時ぐらい、おいしい晩御飯を食べる。写真は、さしみ、えび・天ぷら、ごはん、しょう油と大根。もちろん、ビールもある。 12288;そのあと、 隣の温泉. その後、霧中で旭岳に行った。山の下に、何をすることを考えた...それから、山々の中に運...
![]() jane-wwoofing-japan.blogspot.com
jane-wwoofing-japan.blogspot.com
Jane WWOOFing Japan
Meine Erfahrungen als WWOOFer in Japan. (WWOOF = World Wide Workers On Organic Farms). Dienstag, 30. September 2008. Knapp 4 Tage verbrachten wir in der Gegend um Nikkô. So lange hatten wir Bus Nummer Eins gemietet. Unsere ersten beiden Nächte in selbigem verbrachten wir idyllisch am Chûzenji-See 10 Kilometer westlich von Nikkô. Als wir am ersten Abend dort ankamen, senkte sich langsam Nebel über den See. Einziges Manko war, dass es in dem Ort keinen einzigen Conbini gab und die Nahrungsaufnahme so wohl ...
Jane Wyman actress tribute photos posters art
Jane and Bing Crosby sing the Oscar nominated Zing A Little Zong. An interview with Jane while shooting some scenes from Season 5 in 1985. She talks about a new love interest for her character Angela. Academy Award- and Golden Globe-winning film actress Jane Wyman appeared in 89 films, 212 episodes of the television series Falcon Crest. And 72 times on other television shows, including 49 installments of Jane Wyman Presents The Fireside Theatre. Every once in a while. Jane Wyman, known to one generation ...